Les visionneuses de modèles 3D sont des outils formidables pour mettre en valeur vos produits tout en ajoutant un aspect moderne à votre site web. Notre plateforme – Visao – offre la possibilité de transformer n’importe quel fichier CAD en un modèle 3D interactif et détaillé compatible avec la RA, en quelques étapes seulement. De plus, il n’est pas nécessaire d’être un spécialiste des logiciels de modélisation 3D pour pouvoir le faire !
En fait, l’intégration d’une visionneuse peut sembler une tâche complexe et longue, mais elle peut être réalisée en 2 minutes, sans aucune compétence en développement web.
PARTIE 1 : Obtenir votre contenu HTML
A. Comprendre ce qu’est un iframe HTML
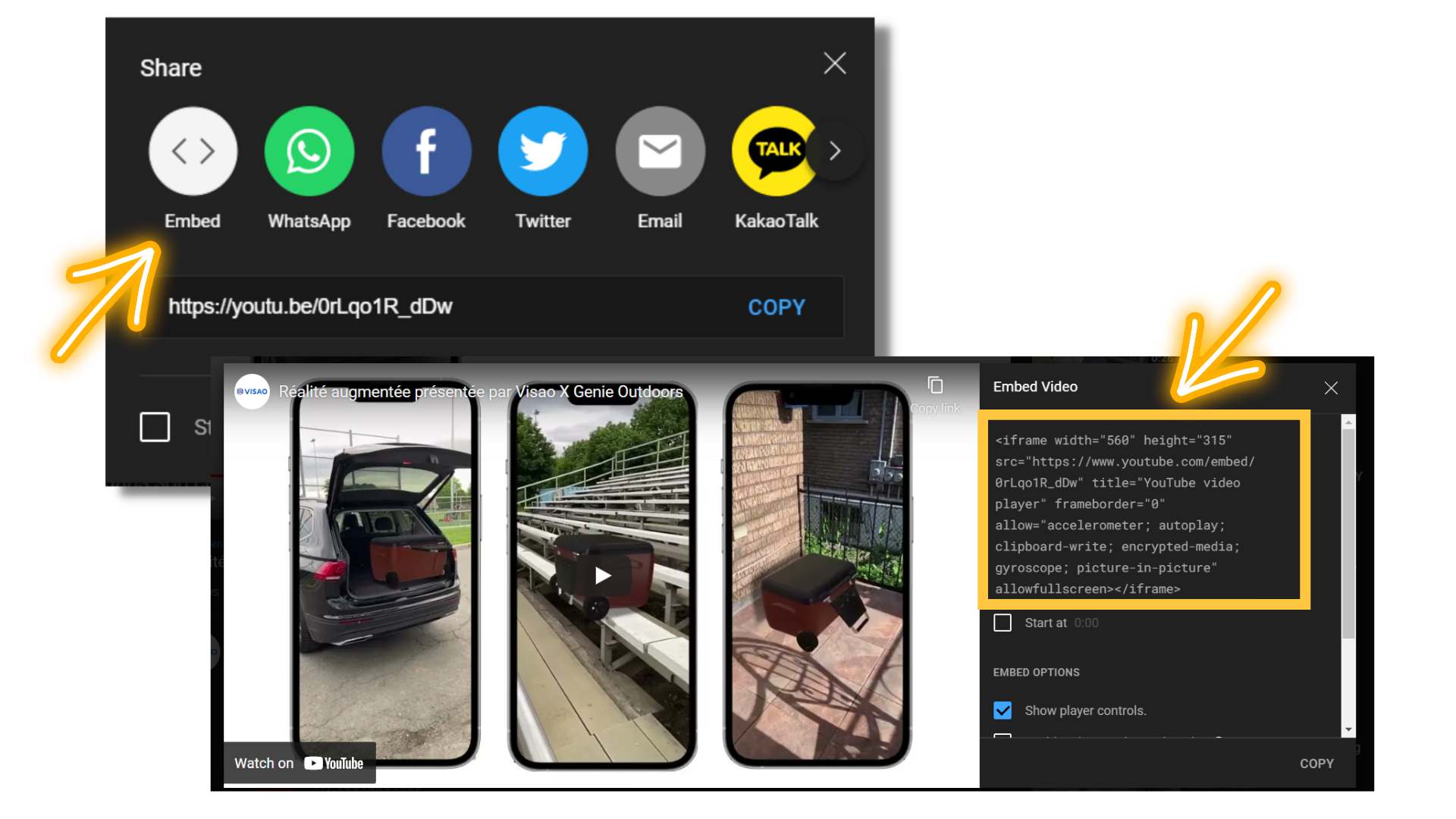
La meilleure façon de présenter une visionneuse de produits 3D sur une page Web est d’utiliser un iframe HTML. Un iframe est un cadre qui affiche une page HTML à l’intérieur d’une autre page. Dans l’exemple ci-dessous, un iframe est utilisé pour intégrer une vidéo Youtube dans cet article de blog.
B. Comprendre quels sont ses éléments et ses options
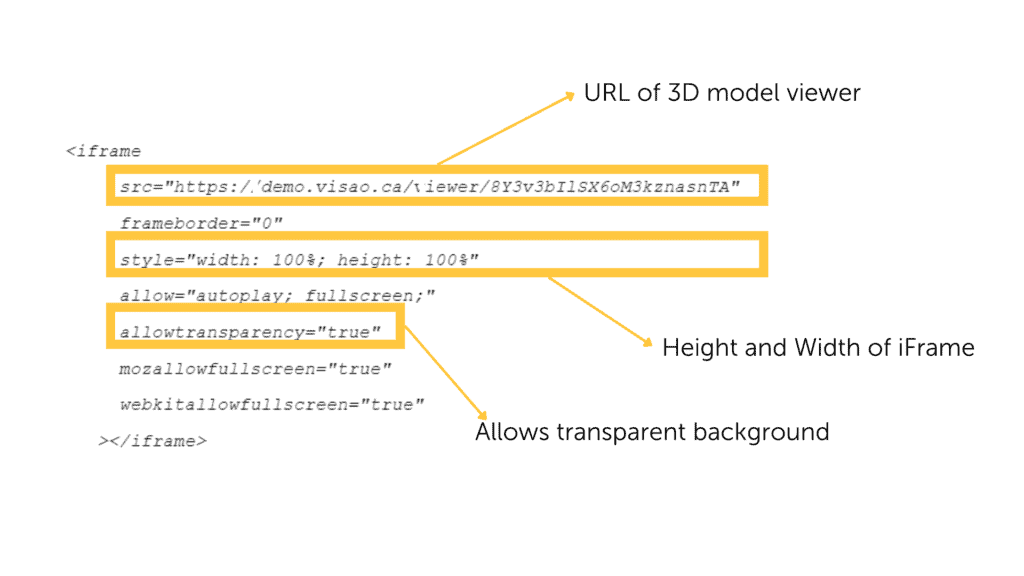
Cette illustration représente les différents éléments d’un code iframe construit pour supporter des éléments web 3D. Dans la grande majorité des cas, il n’est pas nécessaire de modifier une partie des paramètres de l’iframe.

Les experts 3D de Visao recommandent d’utiliser la largeur et la hauteur complètes du conteneur HTML plutôt que de définir des dimensions fixes en pixels. C’est pourquoi l’exemple ci-dessus utilise style= »width : 100% ; height : 100% ». Toutefois, si vous préférez modifier la hauteur et la largeur de la visionneuse du modèle 3D, vous pouvez le faire en donnant des attributs de pixel spécifiques à chaque élément. Voici un exemple avec une largeur de 600 pixels et une hauteur de 450 pixels (style= « width:600» ; height : « 450 »).
C. Copiez le contenu HTML
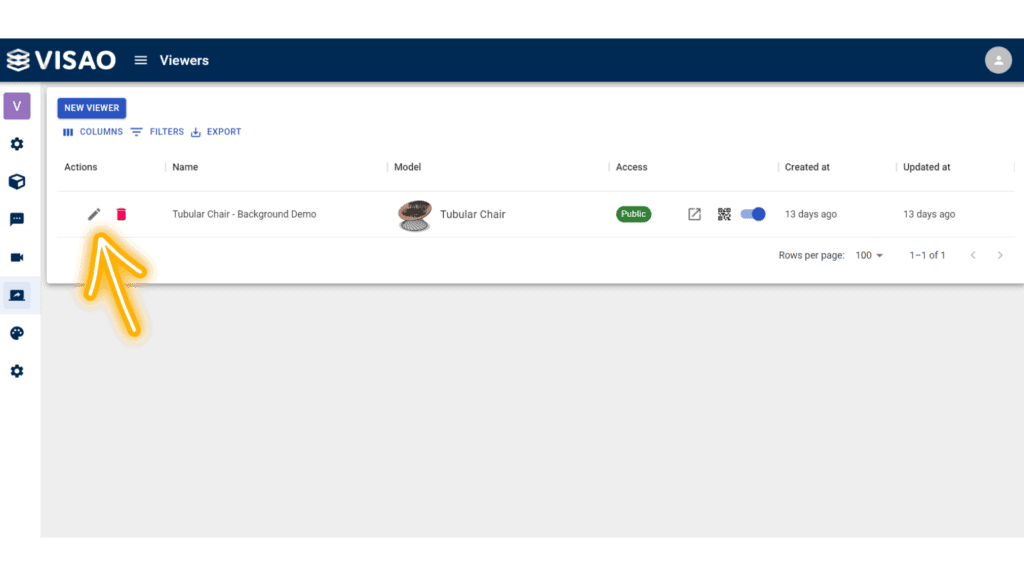
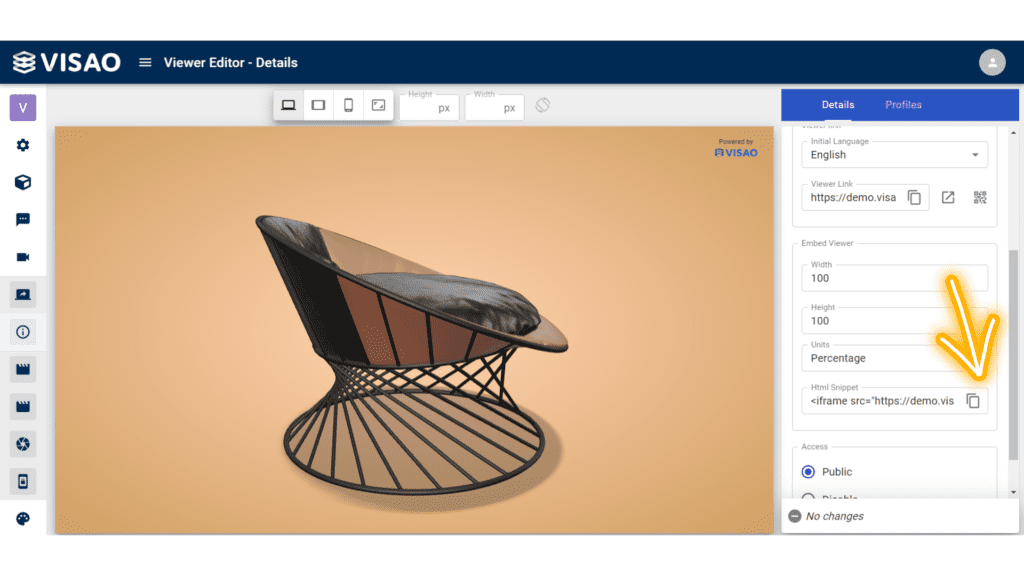
Si vous utilisez le logiciel de création de visionneuses de produits 3D de Visao, votre code iframe sera généré automatiquement. Pour y accéder, dans la section « Viewer » du logiciel, il suffit de cliquer sur l’icône « Edit ». Cliquez ensuite sur l’icône de copie à droite pour copier le code iframe généré.


Si vous n’utilisez pas le logiciel de Visao, vous pouvez utiliser le modèle suivant. Remplacez simplement l’URL du modèle par la vôtre.
<iframe src= »https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en » title= »Tubular Chair – Background Demo » style= »border: none; width: 100%; height: 100%; » allow= »autoplay; fullscreen; vr » allowtransparency= »true » allowfullscreen= »true »></iframe>
PARTIE 2 : Intégrer le contenu 3D sur le site web
Pour intégrer le contenu 3D dans votre site Web Wix, vous devez coller le code iframe généré dans la section correspondante du site Web.
A. Connectez-vous à votre compte Wix
Accédez à votre compte pour modifier le site web.
B. Sélectionnez la page
Cliquez sur la page, puis sur la partie de la page que vous souhaitez modifier dans le menu de gauche.
C. Ajouter un élément HTML à la section souhaitée
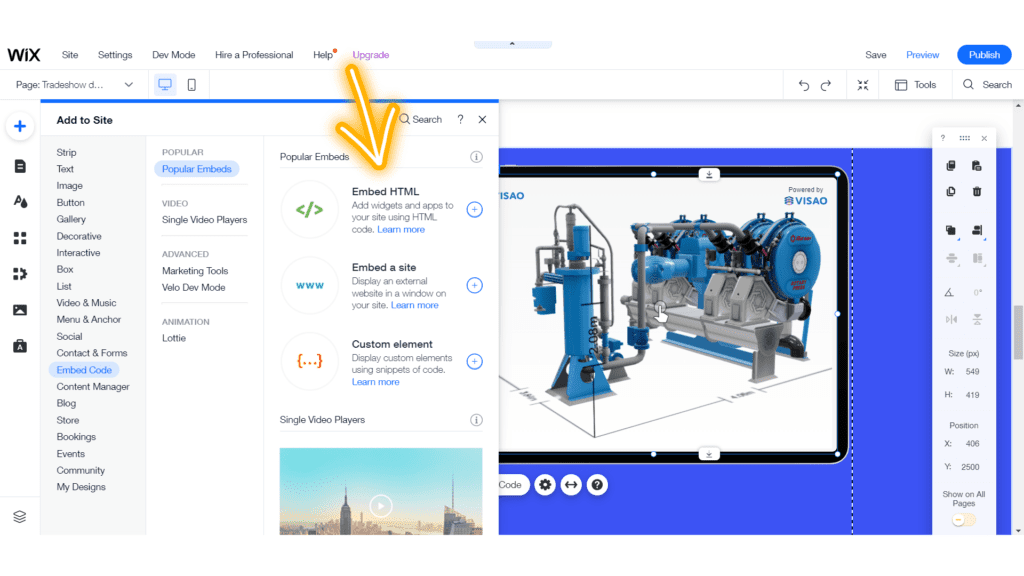
Pour ajouter un bloc HTML personnalisé, cliquez sur le bouton Ajouter+ dans le coin gauche de l’éditeur. Cliquez sur » Embed Code « . Sélectionnez « Embed HTML » pour ajouter une iframe et faites-la glisser vers la zone souhaitée.

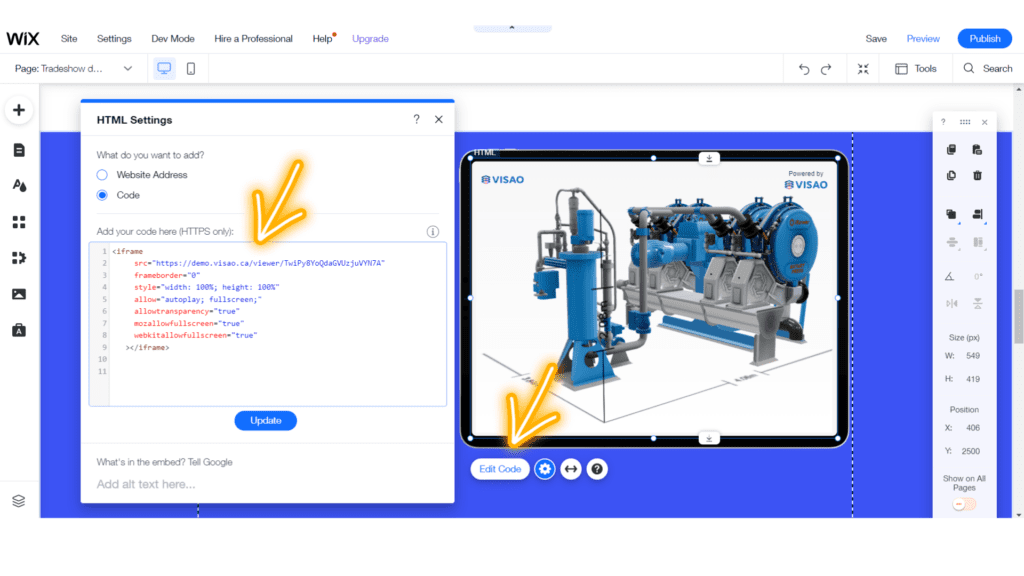
D. Cliquez sur » Enter Code » et insérez le code iframe
Collez votre code HTML iframe dans le champ prévu à cet effet.

Conseil de suppression des marges amélioré pour les utilisateurs de Wix
Parfois, Wix ajoute automatiquement une légère marge autour du visualiseur 3D. Pour éliminer cette marge et obtenir un aspect plus propre, suivez ces étapes simples :
1. Ajustez le code de l’iframe : Modifiez le code de votre iframe comme suit :
<iframe src=« https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=fr » title=« Tubular Chair – Démo d’arrière-plan » style=« border: none; width: 100%; height: 100%; margin: 0; padding: 0; »></iframe>
En ajoutant margin: 0; padding: 0; au style de l’iframe, vous vous assurez qu’aucun espacement indésirable n’est affiché autour du visualiseur 3D.
2. Incluez du CSS dans la boîte HTML : Insérez le code CSS suivant dans la boîte HTML où vous avez placé l’iframe :
body, html {
margin: 0;
padding: 0;
}
</style>
Cet extrait CSS cible les éléments body et html, garantissant que toutes les marges ou les espaces de remplissage par défaut sont entièrement supprimés.
Avec ces ajustements, votre visualiseur 3D s’intégrera parfaitement dans votre site Web Wix, sans aucune marge ou espacement inutile.
F. Réviser et publier les changements sur la page web
Enregistrez vos modifications en cliquant sur le bouton « Publier ». Désormais, votre visionneuse de modèles 3D apparaîtra sur votre site Web, comme celle-ci !

Utilisation de l’API de Visao
Vous cherchez à développer des fonctionnalités avancées qui fonctionnent en complément de la visionneuse 3D de Visao ? En utilisant l’API de Visao, vous pouvez créer des projets en ligne qui s’exécutent au-dessus de la visionneuse 3D de Visao. Vous pouvez ainsi concevoir votre propre logique d’interaction avec un objet 3D. Des options avancées telles que les plugins d’analyse, les configurateurs de produits aux CPQ, tout peut être créé !
Cliquez ici pour accéder à notre API afin de créer des options avancées
FAQ
Le temps de chargement d’une visionneuse 3D peut-il avoir un impact négatif sur le SEO de mon site web ?
Les visionneuses de produits 3D n’ont pas d’impact négatif sur le référencement d’un site web, et même le contraire. Étant donné que les moteurs de recherche considèrent le contenu d’une iframe comme appartenant à un autre site web, elle n’aura pas d’impact direct sur le classement SEO. Cependant, un aspect à surveiller est la taille du modèle 3D, qui peut ralentir le chargement du site web. En effet, un temps de chargement trop élevé peut affecter négativement l’expérience utilisateur, le référencement technique et par conséquent affecter le référencement global.
Pour éviter de ralentir un site web lorsqu’une iframe contenant un fichier de modèle 3D est intégrée, il est possible d’ajouter l’option d’attribut loading= »lazy » dans le shortcode de l’iframe.
Avec cette option de délai, l’iframe ne se chargera que lorsque l’invité fera défiler la page (en temps réel) où se trouve l’iframe. La page ne sera pas affectée négativement par le chargement de l’affichage du modèle 3D puisqu’il ne se chargera que lorsque l’utilisateur arrivera à l’emplacement précis du modèle. Avant cela, une image du contenu 3D sera affichée.
Si je dois modifier des aspects de mon élément 3D, dois-je recréer un nouveau code HTML ?
Si vous utilisez un logiciel web tel que Visao, vous n’avez pas besoin de recréer un nouveau code iframe car le lien URL reste le même. En effet, vous pouvez simplement recharger la page web contenant l’iframe et les fonctionnalités modifiées apparaîtront.
Comment puis-je modifier la couleur de l’arrière-plan de mon visualiseur 3D ? Et la couleur de la police des boutons ?
Il n’est pas possible de modifier la couleur de l’arrière-plan ou de la police des boutons de votre visionneuse 3D directement à partir du code HTML de l’iframe. La modification du style CSS n’affectera pas le style de la visionneuse, car il s’agit d’un lien URL externe.
Quel est le ratio d’aspect de l’affichage du modèle 3D une fois intégré ?
La visionneuse de modèles 3D adopte le rapport d’aspect du bloc HTML dans lequel elle est placée. Par conséquent, que ce soit sur un navigateur mobile ou sur un ordinateur, l’expérience de visualisation par défaut restera la même.
Présentez vos produits en 3D avec Visao !
Visao propose un logiciel de création de visionneuses de produits en 3D basé sur le web qui permet aux fabricants d’utiliser leurs fichiers CAD pour créer des présentations interactives en 3D de leurs produits pour le marketing, les processus de vente, les salons professionnels et la production. Nous fournissons également une liste complète de services pour vous accompagner dans le processus de création de votre propre expérience engageante en quelques semaines seulement !
Prêt à afficher une visionneuse de produits en 3D avec des animations personnalisées et du contenu dynamique ? Demandez une démo virtuelle du logiciel 3D et de réalité augmentée de Visao et nous serons heureux de vous accompagner dans vos démarches !